Pointers For Designing A Flawless Website Navigation Menu


Is your business without a website? Thinking about updating your business site or designing a new one?
Spending time on the website navigation menu design doesn’t often come up first, but maybe it should.
What often comes to mind tends to be the visual element of design. Things like colors, typography and imagery.
Run a Google search for “website design inspiration” or something similar, colors, imagery, and layout are things others will recommended to you from a wide number of sources.
These elements of design are obviously important. And they go a long way toward ensuring your website makes an impression on the people that matter. But web design, when it’s done right, actually goes quite a bit further than that.
Designing your website’s navigation menu with the right touch may be the unsung hero of website design. Often overlooked, they’re one of the most critical features of almost every kind of website. As they literally determine whether or not users can find the pages you’ve worked hard to put online.
They’re unique for another reason as well. Navigation menus are one of the few elements of a website that depend on any given user being able to understand how to control them perfectly with minimal (if any) instruction.
If you’re looking through a website and have trouble adjusting the settings on a slideshow or photo carousel, for example, there’s a pretty good chance you’ll continue to use the website anyway. But if your navigation menus are too complicated or too obscure, visitors will click away in a second. Messing this up makes your site functionally useless.
And beyond the user interactivity side of things, site navigation can also play a surprisingly major role in the way you rank on websites like Google, Yelp, and mapping services. The way you organize your pages — and how well you communicate that organizations to the software that determines search rankings — is critical.
So what sets excellent website navigation menu design apart from the rest? And how can someone building a site ensure an amazing visitor experience?
The good news is that learning the do’s and don’ts of excellent navigation design doesn’t require a lot of complex technical knowledge or design skill. It just takes a firm understanding of current design standards and how they apply to various types of websites.
By following these steps, you’ll be well on your way to designing a website navigation menu that features gorgeous, simple-to-understand navigation that anyone can use effectively.
1. Organize Your Site’s Content
This one might seem a little counter-intuitive, but it makes a big difference down the line.
Before you decide on how people will navigate your completed site, start by thinking about the actual content they’ll be navigating to first.
Think about all of the things your website needs to accomplish. Anything from showcasing images of your work to allowing people to make purchases directly. And then bundle those features and elements into individual pages in a manner that’s easy-to-understand.
Clarity is the most important thing here. Too many or too few webpages can confuse visitors and drive them away. You should feel like anyone could find roughly anything they’re looking for with little possible confusion.
You could use a platform like Trello or Asana to manage a project like this. But personally, I prefer to write out each page and roughly what content it features on post-it notes and physically move them around.
Approaching your web design project this way will ensure that you’ve already thought deeply about various configurations and ways of conveying information to users before a single line of code is written. It’s far easier to move webpage sections around, or remove them completely, at this stage of development.
While you’re doing this, one critical thing to keep in mind is that you should have a top-level page for every major thing your company sells or your website should accomplish if possible.
This can have a game-changing effect on your ranking in many kinds of searches.
To use Robben Media as an example, we’re making it a priority to have separate pages for our web design, SEO, and marketing products. This way, Google searches for “Cincinnati website design” or “local SEO Cincinnati” point to our website as efficiently as possible.
2. Pick a Navigation Style That Fits
Once you’ve put together a sensible map for your site, it’s time to start thinking about how the navigation menu will look.
There are many styles of navigation menu, and each brings their own unique features and benefits. Any one of these menu styles might be a great choice for your website, so long as you ensure that you only use one.
Using more than one menu style across your site is a sure fire way to confuse visitors. Your navigation menu should be as consistent as possible across pages.
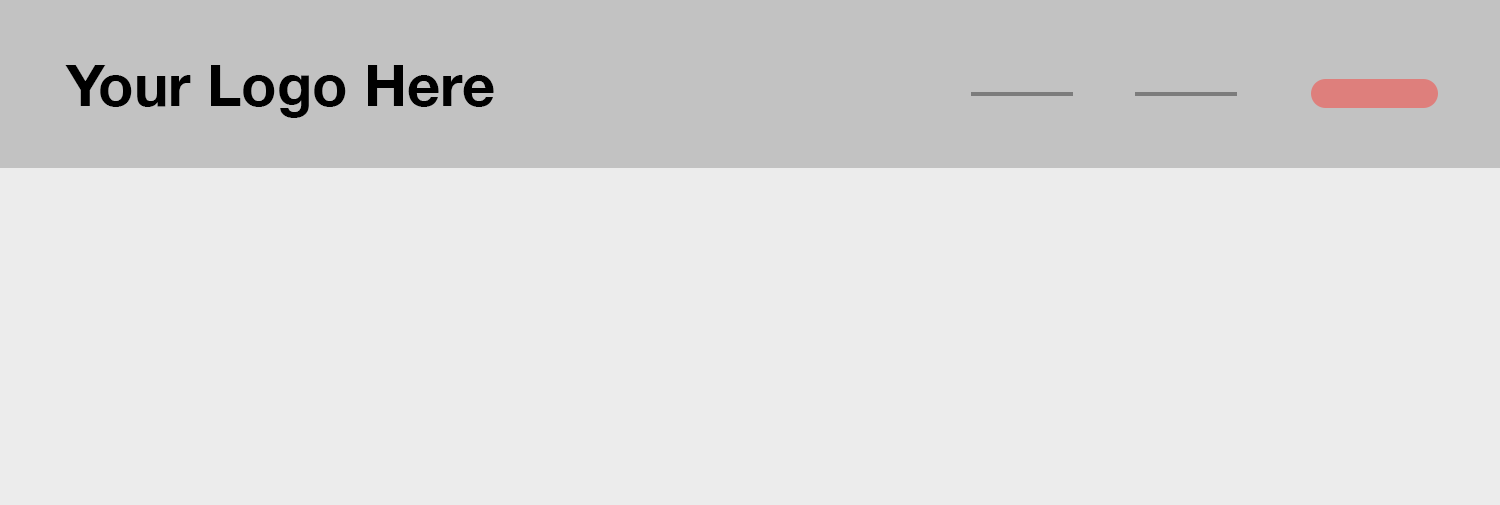
Option One: Left-Aligned Top Navigation


When you think of “website navigation”, this menu style is probably the first one that comes to mind.
It’s basically the “default” way to design a menu. Logo on the left and a handful of options or buttons on the right, with the logo redirecting to the homepage.
You might also be familiar with minor variations to this style. The menu items on the right might reveal a drop-down menu of more options when a user hovers over them.
This is a simple, versatile menu layout that can work well for a broad number of websites.
Option Two: Center-Aligned Top Navigation


This one is pretty similar to left-aligned top navigation, but with a key difference: now, the logo is in the middle with a symmetrical selection of options on either side.
This method of navigation is a little more eye-catching and places your logo right in the center, but also has its own unique caveats. You’ll need an even number of top-level navigation options and CTA buttons don’t quite look right in this context.
Ultimately, if you have simpler goals for your navigational system and want to inject a little bit of style, this is a compelling choice.
Option Three: The Hamburger Menu


The “hamburger menu” is the name for that three-lined icon in the top left corner of websites and apps. This is a menu navigation option that is really interesting because it enables your navigation to work exactly the same on both desktop and mobile layouts.
That’s a big deal, but it also comes with some big caveats. Typically, hamburger menus take up the entire right side of a display when fully expanded.
If consistency across multiple form factors or jumping on board the latest web design trends is high on your list of priorities, this is a great option.
3. Nail the Details
No matter menu option you select, your ultimate priority should be to keep things easy to understand and access. After all, simple websites convert best.
There are small embellishments to these navigational systems that you might find useful as well. The previously-mentioned drop-down menus are one example. Another is the small bar on top of the navigation menu with links to social media.
Both of these can be fine additions, so long as they add meaningful functionality.
Some do-it-yourself website authoring tools like Wix might encourage you to add in build-in or build-out animations. Though I’d encourage you to exercise caution unless they’re extremely unobtrusive. Nobody is happy it took an extra three seconds to load a page because of an unnecessary, pretty animation.
I’ve mentioned this quote before, but it applies just as well here for designers. Matias Duarte of Google said, “prove that you need more complexity before you add it”. If you apply this principle to your design process, I’m confident your result will be perfectly useful.
Well, at least, I’m confident your result will be useful on desktop. How should web designers factor mobile design into their navigation strategy?
With the exception of a sitewide hamburger menu, you’re probably going to have to implement a user interface for your navigation menu on Mobile that’s at least slightly different. Putting your navigation behind a hamburger or a drop-down are common choices.
You might feel tempted to mirror your desktop experience to mobile as exactly as possible, but I’d encourage caution. Instead, focus on implementing a navigation option that will instantly make sense to mobile users. This way, even if your implementation differs slightly, you’ll have achieved a consistency of experience.
Website Navigation Design Summary
And that’s really what designing flawless navigation menus is all about. Making it easy for visitors to find information on your website as fast as possible.
Follow these steps to properly design your website navigation menu. Then your visitors will find your site fast to load and easy to use.
And this will contribute to more sales generated from your site, without a doubt.